TrackQueen
Learn more about your music 💿 👑
TrackQueen is a native mobile app I built for iOS and Android. It’s a product that helps people learn more about their music. The app checks your currently playing Spotify song (using the Spotify API) and fetches content about that track from several sources. You can also search using nearby audio.
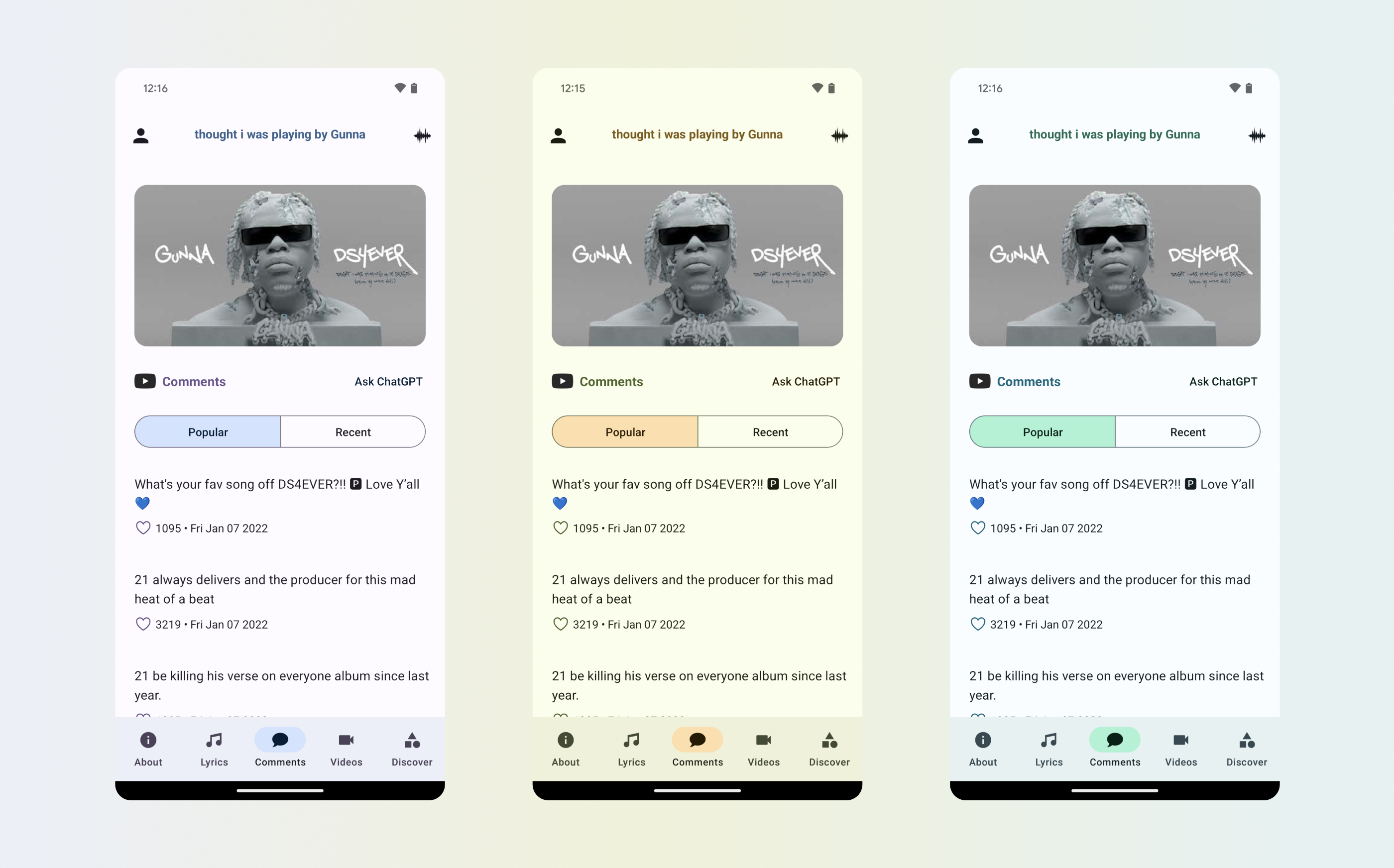
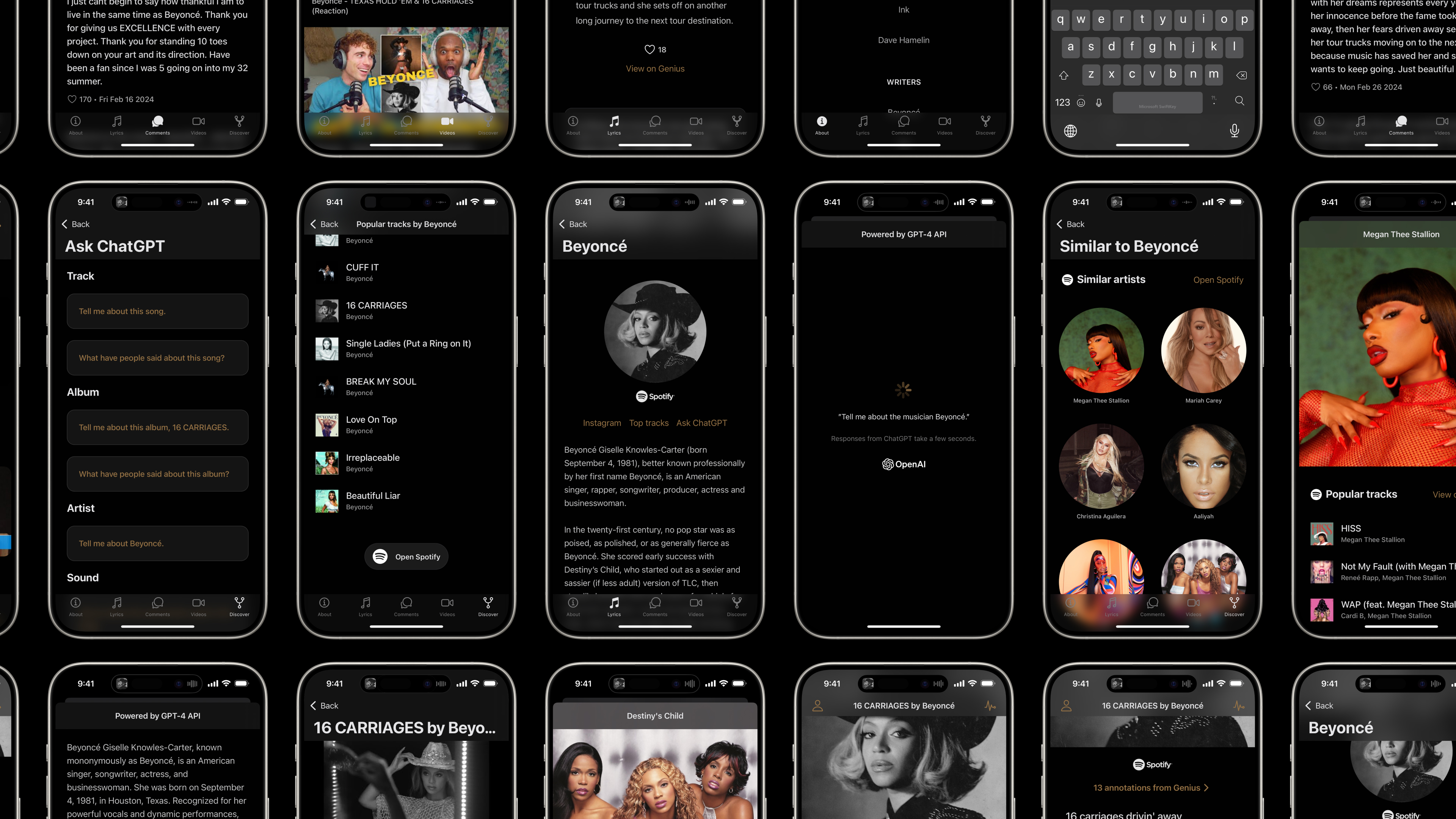
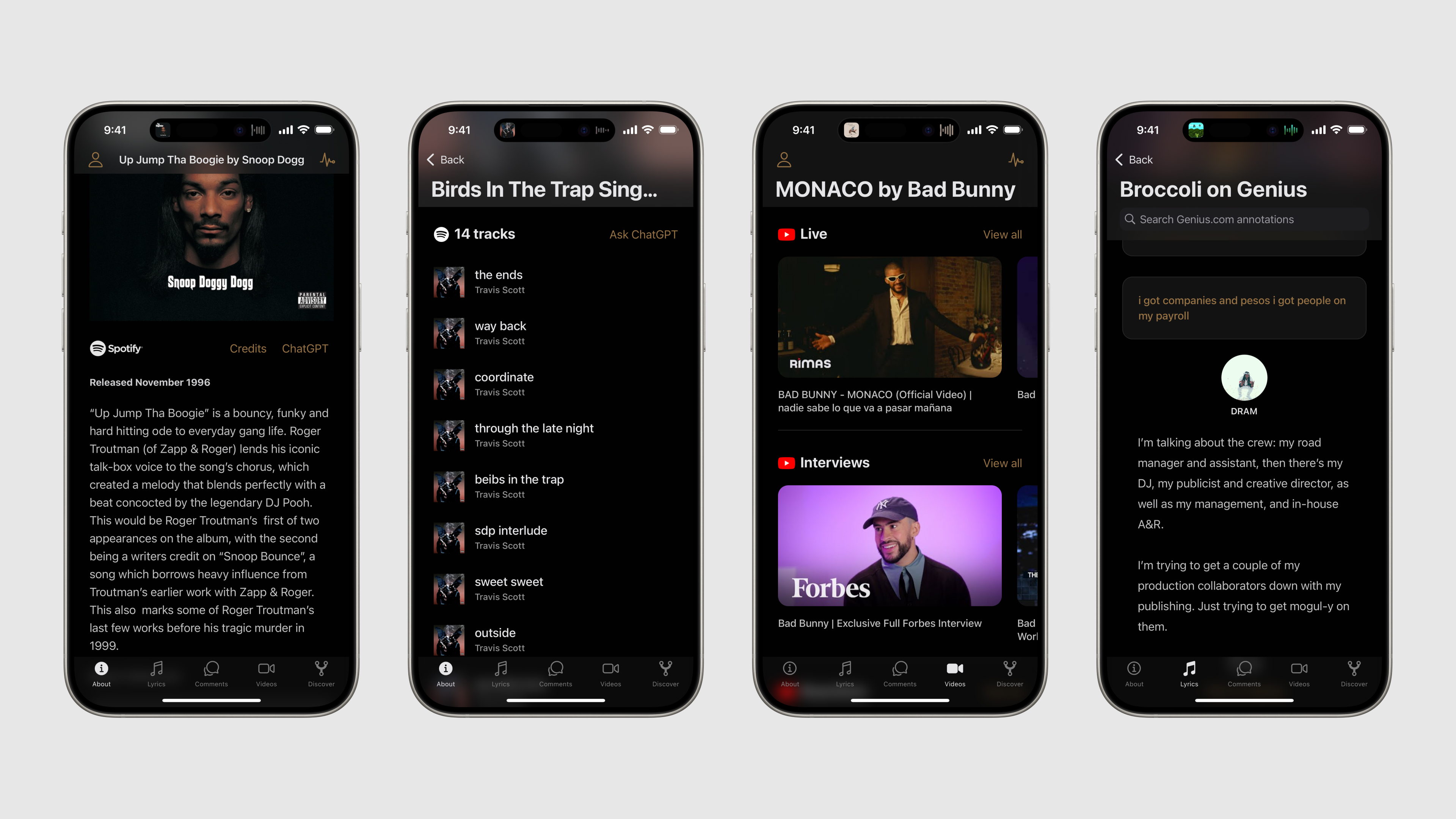
TrackQueen provides background information about the song, analysis of the lyrics, videos, comments, and more in a single experience. This is made possible by gathering together data from APIs like YouTube, Genius, Musixmatch, and ChatGPT.





Have you ever listened to a song and wondered what it’s actually about? Or what the artist meant by a particular lyric? Have you wondered what other people have said about the song you’re listening to?
TrackQueen helps you answer questions like these. You can download on the App Store or learn more about it at trackqueen.app. View the complete source code on GitHub.
Problem context
How can we quickly and easily learn more about our music?
Finding information about the music you’re listening to requires manual searching across several apps and websites. For the majority of tracks, Spotify doesn’t provide anything beyond basic information. Recently, Spotify has added user comments to podcasts, but there’s no way to know what other people are saying about the music you’re listening to. In the past, lyrics were not available on Spotify and they may not continue to be there – at least not in their current form.


Opportunities
There are several technology sources (APIs) available with content related to music. Genius has notes about the meaning of specific lyrics. YouTube has comments and videos. ACRCloud can identify tracks using nearby recorded audio. And now ChatGPT unlocks even more possibilities to gather interesting information.




Requirements
Build a native app. Make it simple and very fast.
For this product, I’m the product manager, the engineer, the designer, the marketing team, and the user. All of the “requirements” come from my own desire to learn more about my music and my interest in exploring certain aspects of technology – in this case, design and development for native mobile applications.
Mobile app
Mobile is where most of my listening occurs and it’s the right place for a seamless transition from the Spotify app. I wanted to complete everything from start to finish, including beta testing with TestFlight, shipping updates, and managing the product pages on the App Store and Google Play.
Speed and convenience
This experience needs to be quicker and easier than doing a couple Google searches. Repeated usage of the product is highly dependent on the users’ time and effort costs to access the information.
Team
A team of one.
Product manager
Acting as a product manager quickly put me into a position of needing to prioritize and balance the cost of implementation with the value of a feature.
Engineer
Acting as an engineer pushed me to consider technical feasibility and to reuse styles and components wherever possible for efficiency and consistency. It pushed me to build quick concepts, test, iterate, refine, ship, clean up, and document.
Marketing
Acting as a marketing “team” showed me the importance of covering all aspects where the product appears. Analytics, the website, the App Store product page, and ads. There are so many areas of visibility where the product needs to have a consistent message and compelling imagery.
It’s also extremely difficult to get someone to try your product or even just become aware of it. More than ever I can understand why entire teams are dedicated to the adoption / growth of a product.
Measuring success
Build it, ship it, and find more users.
- Build and launch for iOS and Android.
- Design iOS version using Apple’s operating system styles.
- Design Android version using Material Design.
- Production quality. No bugs. No app crashes.
- Acquire monthly active users.



Outcome
Launched on the App Sore, open sourced, and constantly evolving.
TrackQueen is available for iOS. It will soon be available for Android on Google Play.
I'm a "monthly active user."
The app is fast and it doesn't crash.
The full source code for the app is available on GitHub.
The great part about a product like this is that new music is constantly being released. There's also plenty of older music to discover and learn more about.
This isn’t a product to use just a couple times a year. In fact, it’s a big part of why I would continue to pay for a monthly Spotify subscription. I'd be hesitant to switch to something like Tidal because this product makes the experience more valuable.




